
SwiftUIの勉強も面白くなってきた。
しかし、最近の天気予報はコロコロ変わる...
雨降ると思って今日は走るのをやめていたが、走りに行けばよかったと後悔。
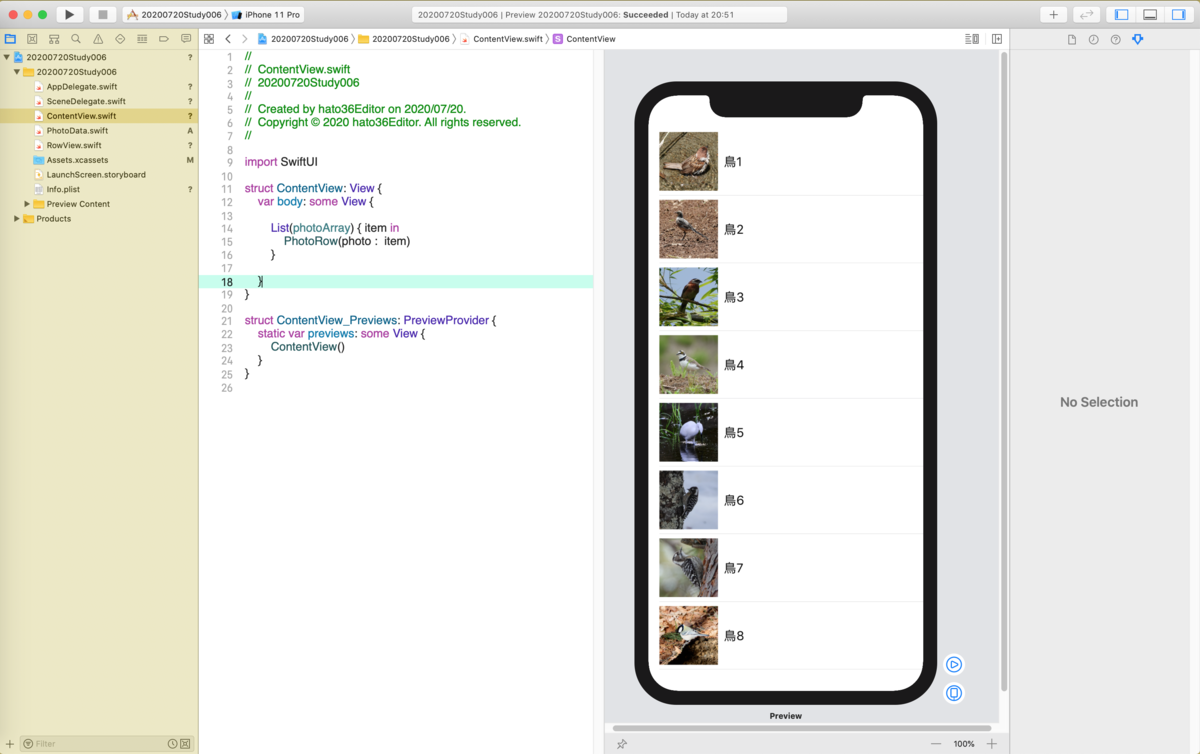
それはさておき、SwiftUIでもListとイメージの取り扱いに入ってきた。
なるほどって感じだけどちょっと理解に不安が出てくる場面があった。
SwiftUIの不安点 画面の遷移
今回のテーマは画面の遷移が含まれていたが、いまいち理解ができていない。
コードとしてどう書くか?は理解できるのだが、自分で考えてコードを書いていないので理解が曖昧なのだろう。
NavigationLink(destination: SubView()
という書き方で別のビューを開くという流れは理解できたので自分で考えて画面遷移をするということをまずはやってみようと思う。(次はちょっと復習が必要)
理解のために何を作るか??
過去に作ったアプリで画像を使ったりはあまりしていない。古い言葉だがマルチメディア系はあまり得意じゃ無いので、無料で公開されているWebAPI何かを使ってデータをうまく見せるようなものを作ってみようと考え中。
今だと、COVID-19のデータとかも良いだろう。
※あくまで勉強のために...であり、公開する予定のものを作るわけでは無い
APIも公開されている。
参考になる情報もたくさんありそうだ。
他にもいろいろ公開されているからうまく活用すると面白い要素が加えられそう。(一部は申請が必要だが簡単に通過するらしい)
作成イメージ
- 以下の本で学んだWebAPIコールを活用
まだ覚えているし、おそらくこれはつまづくことはない。
- 取得したデータをListで一覧表示して、そこから詳細画面への遷移をする
これは現在P160ぐらいまで読んでいる以下の本からListおよび画面遷移の方法を使って詳細画面を作ってみる予定。今のところつまづく箇所はなさそうだが、データを保管しておく手法を学んでなかった。それは追々として、まずは取得したデータを一覧表示 → 詳細表示という感じで作ってみる。
開発は久しぶりだけど、普段の仕事と違ってセキュリティとか気にせずとりあえず作ってみよう。
StoryboardとSwiftUIの両方を触ってみて感じること
まだ複雑な画面を作ってないから...だとは思うが、StoryboardよりもSwiftUIの方が作りやすいと思い始めている。
画面上に多くの入力項目が並ぶ...なんて場合には、おそらくStoryboardの方がいいかもしれない。スマホであることを前提に考えるとそこまでのアプリって実はあまり需要もないだろうし厳しいと思う。そう考えると今からならばSwiftUIから勉強する方が良い。
少なくともここ3W程勉強している私の感想だ。もう少し勉強をしたら改めてその辺もまとめたいが、現時点ではそう思う。

